HTMLメール配信
HTMLメール配信の利用方法です。
基本的には「テキストメール配信」と同じになりますが、
HTMLを簡単に挿入できるパネルが追加されています。

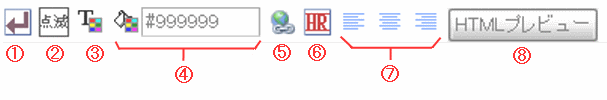
①改行ボタン
HTMLメールでの改行は、改行タグ<br>で行います。
※本文内で「Enter」で改行されていても、実際に送信されたメールでは
改行されません。
改行する場合は、任意の位置で「改行挿入」ボタンを押します。
改行タグ<br>が挿入されれば、実際に送信メールされたメールでも
改行がされていることになります。
また<br>は連続して挿入することで、行間を空けることもできます。
②点滅ボタン
文字列を選択し、このボタンを押すと、その文字列が点滅するタグ
(<blink>テキスト</blink>)が挿入されます。
③文字色ボタン
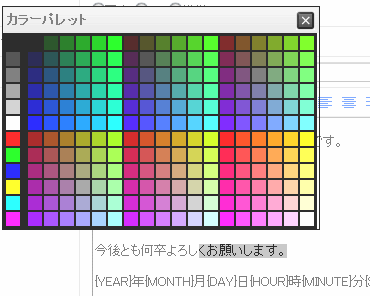
文字列を選択し、このボタンを押すとカラーパレットが開きます。
カラーパレットから希望の文字色をクリックすると、選択した文字列に文字色タグが挿入されます。

④背景色ボタン
このボタンを押すと、カラーパレットが開きます。
カラーパレットから希望の背景色をクリックすると、右のフォームにカラータグが挿入されます。
HTMLメール全体の背景がこの色になります。
また、直接カラーコードを入力することも可能です。
※————————————————————————————————————–
カラーコードとは、Webページ上で表現される色を指定するための制御コードのことです。
例えば白は「#FFFFFF」、黒は「#000000」と表記されます。
—————————————————————————————————————–
⑤ハイパーリンクボタン
メール内のテキストにリンクをつけることができます。
文字列を選択し、このボタンを押すとURL記入画面が開きますので、URLを記述し
ターゲット属性を指定する事で、リンクタグ<a href=”URL ” ></a>を
挿入する事ができます。
<a href=”リンク先URL”>選択した文字列</a>のように表示されればOKです。
⑥HRボタン
メール本文に区切り線を挿入させることができます。
任意の場所でHRボタンを押すと、区切り線のタグ<hr color=”#000000″>が
挿入されます(この場合、黒色の区切り線が挿入されます)。
また、背景色ボタンと同様に、区切り線の色を指定することもできます。
⑦文字位置指定ボタン
文字の表示位置の指定タグを挿入できます。
左寄せ 中央寄せ 右寄せ から選択できます。
⑧HTMLプレビュー
実際に送られるメールのプレビューを確認できます。
ただし、「HTMLプレビュー」はブラウザによっては正しく表示されないことがあります。
送信するメールを確実に確認するためには、「送信確認画面」ボタンを押し、メール配信確認画面が表示されたら、テスト送信を行って確認してください。
テスト送信は、任意のアドレスへ送信することができます。
タグ
2011年1月26日 | コメント/トラックバック(1) | トラックバックURL |
カテゴリー:メール配信
トラックバック&コメント
トラックバック
コメント

[…] 有効にする事でメール配信カテゴリーの「テキストメール配信」「HTMLメール配信」「デコメール配信」にて 「配信日時」という項目が追加されます。 […]