acmailer管理画面の外観やデザインを変更する
acmailerのコントロールパネルの外観等は
テンプレートファイルやCSSファイルを編集する事で変更が可能です。
ここでは編集の一例を元にテンプレートファイルの編集方法をご紹介します。
テンプレートファイルとCSSファイルの概要
acmailerではacmailerインストールディレクトリにある
tmplフォルダにある「*.tmpl」ファイルがテンプレートファイルとなります。
基本的には単なるhtmlタグで構成されたテキストファイルですので
htmlの知識があれば容易に変更が可能です。
CSSファイルはacmailerインストールディレクトリにある
cssフォルダにあります。
htmlタグやcss記述のリファレンスは各種書籍やWEBサイトをご参照下さい。
注意点
①編集前にはFTP等でテンプレートファイルのバックアップを取得して下さい。
②プログラム用の特殊なタグも記述されていますが、これらは変更しないようにして下さい。acmailerが正常に動かなくなる可能性がございます。
③オートインストーラーにて作成されたファイルは所有者の関係で編集できない可能性がございます。上書きアップロードができない際は、該当テンプレートファイルを一度削除してからアップロードを行って下さい。
編集例
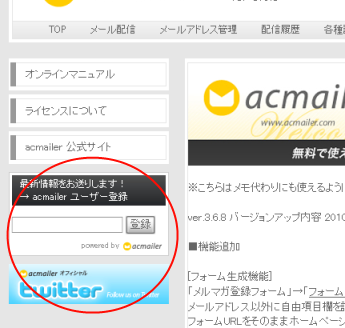
ここでは例としてテンプレートの編集の一連の作業をご説明させていただきます。

上画像の赤丸の部分(メール登録とtwitterの表示)を消すような編集を行いたいと思います。
①FTPにてサーバーへ接続しindex.tmplをダウンロード
サーバーへFTPにて接続しacmailerインストールフォルダにあるtmplフォルダ内の
index.tmplファイルをダウンロードします。
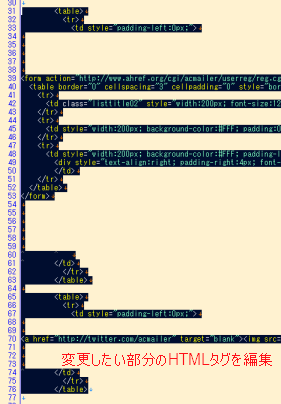
②index.tmplファイルを編集します
テンプレートファイルを編集します。
お使いのテキストエディタによっては文字化けを起こしてしまいます。
EUC-JPの文字コードが扱えるテキストエディタをご利用下さい
(参考:ダウンロードしたCGIが文字化けします)
ここでは赤丸部分を削除したいのでindex.tmplの31行目付近のtableタグの開始から
76行目付近のtableタグ終了までの記述を削除し、保存します。

③index.tmplファイルをアップロードします
編集したファイルをアップロードします。
パーミッションエラー(編集権限がないエラー)等が出た場合は
一度サーバー上のindex.tmplファイルを削除してからアップロードして下さい。
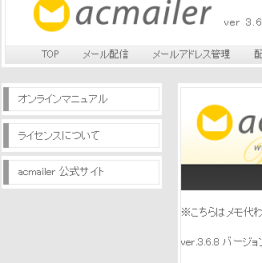
④確認
以下のように変更が反映された事を確認します。

以上でテンプレートファイルの編集は完了です。
タグ
2010年6月10日 | コメントは受け付けていません。 | トラックバックURL |
カテゴリー:acmailer全般
